Basic Tutorial: Add social media icons on your blog!
1:17 AMBreaking dawn! Finally finish my finals and now I am going to update my blog!
Getting boring every posts is only about foods review, travels, daily life blablabla... Here I am writing something interesting. A basic tutorial, not for makeup & hairdo, but html. Cool huh!
Do you want to add social media icons to your blog so that other readers can find you elsewhere on the web?! And yeah, here's I simplify the step-by-step instructions for a new learner of HTML like me! I'm not an HTML expert, but I can do it, so do you. (although I used whole day to learn how to, LOL! =.= )
Step 1: Find you favourite social media icons!
First and foremost, outsourcing social media icons. You can try to google or Icon Search Engine. Just anyone you like. And not forget to resize it, as some may too big for sidebar. FYI, I am using 72 x 72 pixels.
If you don't have Photobucket account, register one. Upload the specific icons you want to the account. And remember to set the photo album to public.
Step 3: Copy HTML code link to your blogger's gadjet!
Hover over your icons images uploaded, on the upright corner, click get media links. Copy the HTML code link and paste inside your blogger's HTML/JavaScript gadjet.
(P/S: At your blogger dashboard > Layout > Add a gadjet > HTML/JavaScript)
Click "Get media links"!
Copy HTML code, the 3rd one!
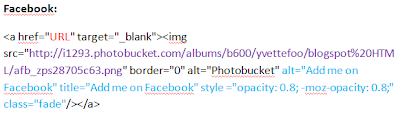
Replace the first link (in red) with your social media URL link (profile site) from browser bar. Keep it between the quotation marks. Do this for each social media icon.eg: If you have 3 icons, then you have to 3 paragraphs in your code. (P/S: If you're using email button, replace the URL like below.)
Step 5: Create text that appears when hover over the icons!
Add the following text (in blue) to your HTML code, if you want to create the text that appears when someone hovers over your social media icons! Change the label appropriate for each icons.
Step 6: Save and preview your blog!
Hope this is helpful! If you're an HTML expert, have any other ideas to do this, kindly let me know. I know I am noob in this HTML and technology stuffs, but hope this is an easy way and helpful for new learner like me!
Lastly, don't forget to follow my instagram, @yvettefoo & my twitter @yvette_foo! *kisses* :)
P/S: 今天我很开心,因为我没有任何理由不开心。















0 comments